分析ツール

当サイト「株式マーケットデータ」では、以下のようなチャートの分析ツールを掲載しているページがあります。

当ページでは、この分析ツールの使い方を解説します。
ここでは、当サイトの「移動平均線(日経平均株価)」のページで掲載している分析ツールを主な例として解説します。
移動平均線の設定
「移動平均線(日経平均株価)」のページの分析ツールでは、デフォルトで移動平均線が一本設定されています。

矢印の箇所に「MA9」と書かれていますが、この「MA」というのは「Moving Average」の略で、”移動平均線”を意味します。
「9」は、期間が”9”に設定されているということです。このチャートは日足のチャートですので、9日移動平均線が設定されているということです。
9日移動平均線はほぼ使わないと思いますので、この設定を変えてみましょう。

「MA9」の上部にマウスのカーソルを合わせると、赤い矢印の箇所に歯車のマークが出てきて「設定」という文字が出てきます。移動平均線の設定を変更する場合、この歯車のマークをクリックしましょう。
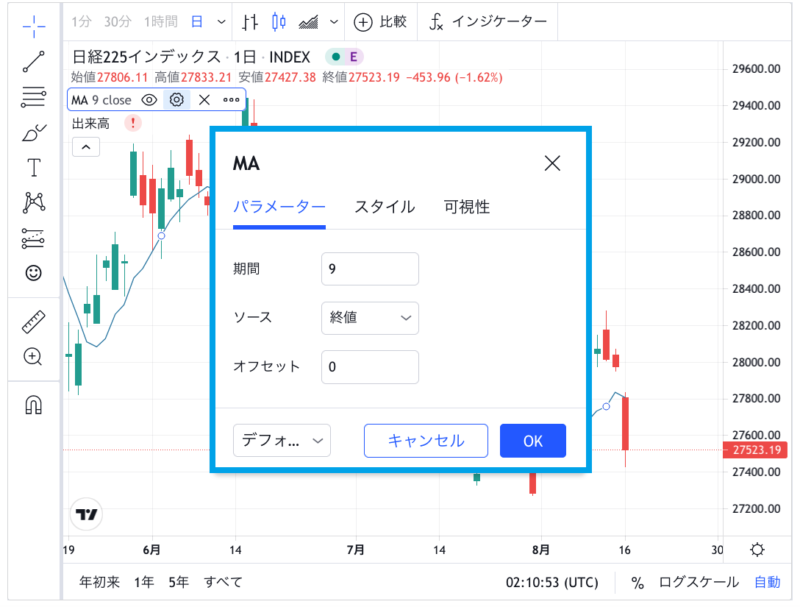
クリックしてみます。

すると、「MA]と書かれている設定画面が出てきました。
「期間」の欄が”9”になっていますので、この数値を変更しましょう。
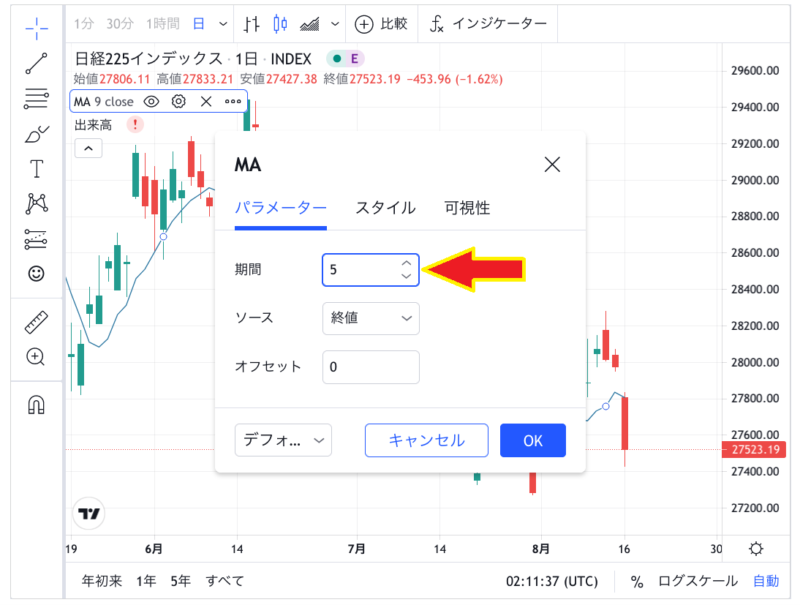
ここでは「5日移動平均線」を表示させてみたいと思いますので、”9”を消して”5”を入力してみましょう。

”5”が入力できたら、「MA]と書かれている設定画面の右下にある「OK」をクリックしましょう。

赤い矢印の箇所が「MA5」に変わりました。これで5日移動平均線の設定が完了しました。チャート上に5日移動平均線が表示されています(青い矢印の水色の線が5日移動平均線です)。
移動平均線の期間の設定は以上です。ここでは期間の設定を”5”と入力して5日移動平均線を表示させましたが、期間の設定を”25”と入力すれば25日移動平均線が表示され、”75”と入力すれば75日移動平均線が表示されます。
移動平均線を追加する
上記では5日移動平均線を表示させましたが、試しに移動平均線をもう一本追加して表示させてみましょう。

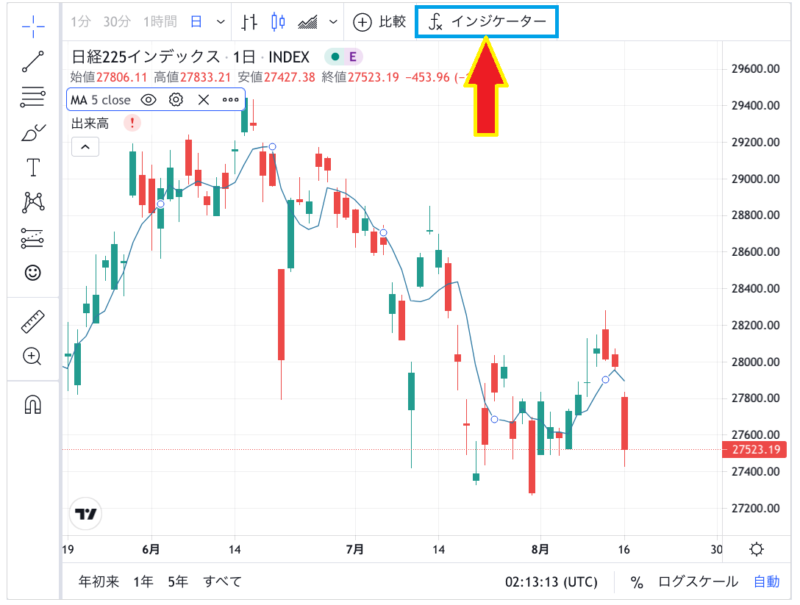
チャートの上部の矢印の箇所に「インジケーター」の欄がありますので、ここをクリックしましょう。
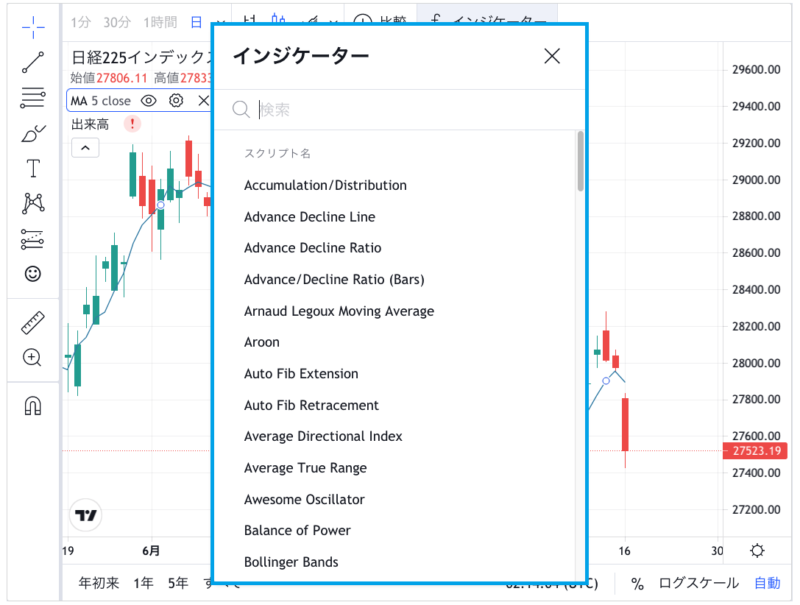
すると・・・

インジケーターの一覧が出てきます。英語表記ですが、各種インジケーターが揃っており、移動平均線のみならずボリンジャーバンド等、たくさんのインジケーターを使うことができます。インジケーターは豊富で充実していますので、是非いろいろと試して使ってみてください。ここでは移動平均線をもう一本追加したいので、この中から移動平均線を探します。
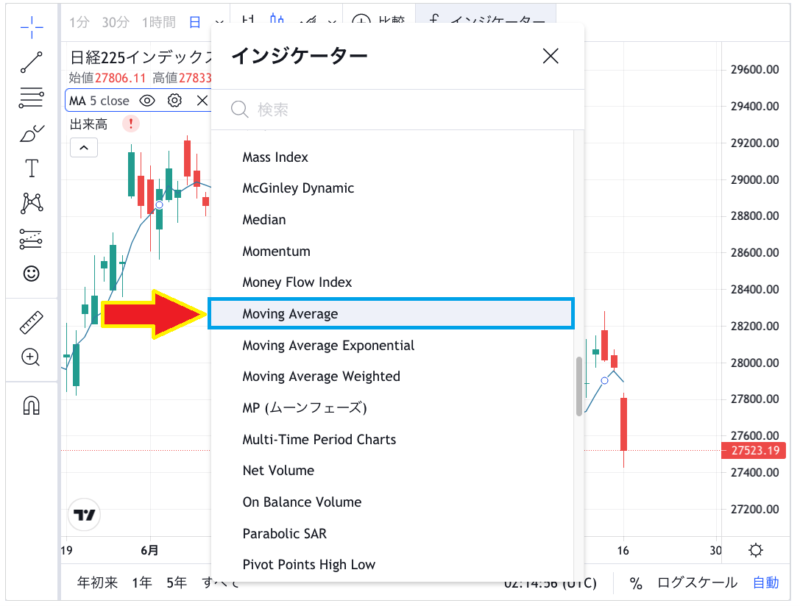
移動平均線は少し下の方にあります。

「Moving Average」と書かれているのが”移動平均線”です。
クリックしましょう。

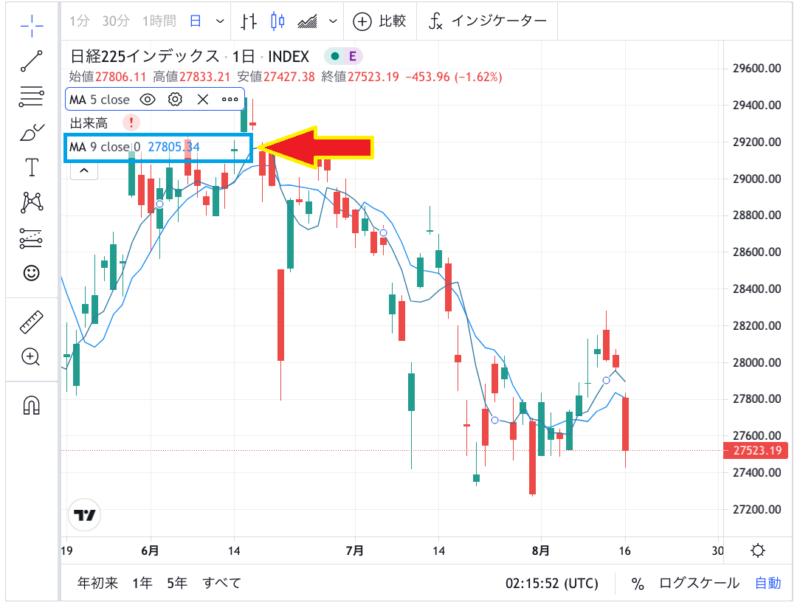
追加されました。デフォルトが9日移動平均線になっていますので「MA9」が追加されています。
インジケーターは、同時に3つまで表示可能です。
せっかくなので、もう一本移動平均線を追加しようと思いますが「MA9」の一つ上に「出来高」のインジケーターがあります(出来高はデフォルトで設定されています)。
日経平均株価は株価指数ですので、出来高のインジケーターがあっても表示されません。ゆえに、チャート上に出来高の表示はありません。
この「出来高」のインジケーターは必要ありませんので消してみます。

矢印の箇所の出来高の上部にマウスのカーソルを合わせ、「×」が出てきますので、ここをクリックします。

「出来高」が削除されて「MA9」が上に移動しました。
インジケーターは、同時に3つまで表示可能ですので、必要ないものは削除して有効活用してください。
「出来高」が削除されましたので、移動平均線を3本表示できる状態となりました。上記の「移動平均線の設定」と「移動平均線を追加する」の欄で紹介した同じ手順で”10日移動平均線”と”25日移動平均線”を表示してみましょう。
10日移動平均線
ちなみに”10日移動平均線”は、筆者オススメの移動平均線です。短期トレンドの見極めに大活躍してくれる移動平均線です。姉妹サイト「投資戦略」で実践のトレードでの使い方をブログで紹介し、使えるのは証明済みですので、普段のテクニカル指標のチェック項目の一つに加えてみてはいかがでしょうか、というのが筆者のメッセージです。
当サイトでも移動平均線のデータページであったり、移動平均乖離率の各データページで主要な移動平均線に加えて10日移動平均線を加えています。これは筆者のオススメしたい気持ちの表れです。
10日移動平均線での短期トレンドの見極め方の解説は、姉妹サイト「投資戦略」で筆者のトレード手法「charTrade(チャートレード)」を紹介しており、その中で10日移動平均線について解説していますので、以下のページ等を参考に活用していただければと思います。
- 短期トレンドの転換の見分け方・シグナルとだましの見方(テクニカル分析によるトレード手法)|charTrade(基礎編)
- 10日移動平均線を使った仕掛けのタイミング
- 移動平均線によるトレンドの見分け方と損切りポイント
この他にもcharTradeは、テクニカル分析を実践で使う方法についてたくさん解説しています。charTradeを実践のトレードで使い、その旨を投資戦略のブログで数年にわたって書き続け、勝ち続けたのは証明済みですので、charTadeの他の項目も読んでいただいて実践で活用していただけたらと思います。
さて、10日移動平均線の話をしている間に、10日移動平均線と25日移動平均線を追加できたでしょうか。

上図のように「MA5」「MA10」「MA25」が表示されていればOKです。
移動平均線の色を変える
5日移動平均線・10日移動平均線・25日移動平均線が表示されたと思いますが、これら3本の移動平均線は色が同じでわかりにくいので、移動平均線の色を変更してみます。
ここでは25日移動平均線を赤色の線にしてみます。
まずは、「MA25(25日移動平均線)」の設定をクリック!

25日移動平均線の設定画面が出てくるので、

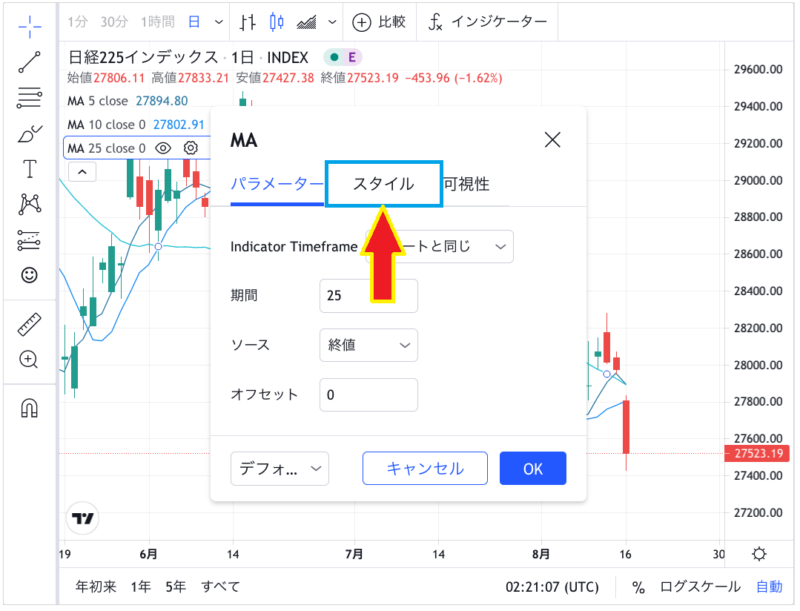
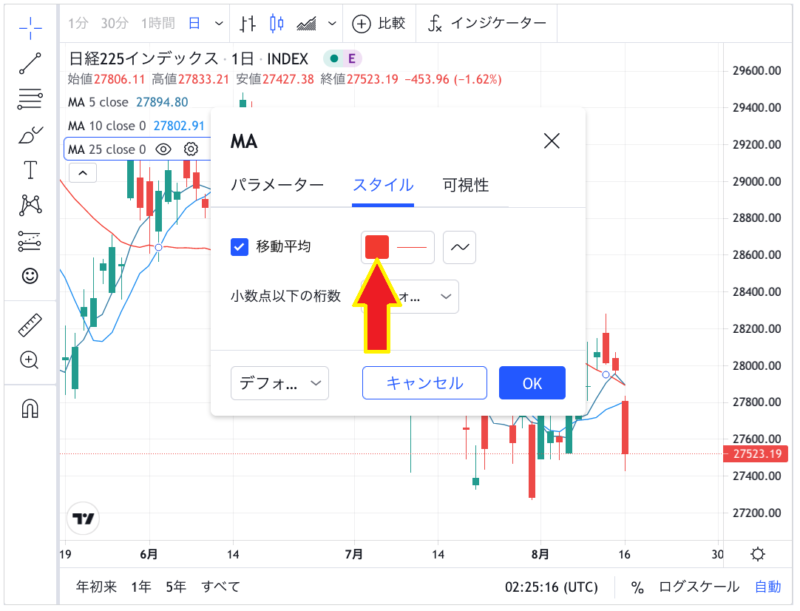
「スタイル」の項目をクリック!

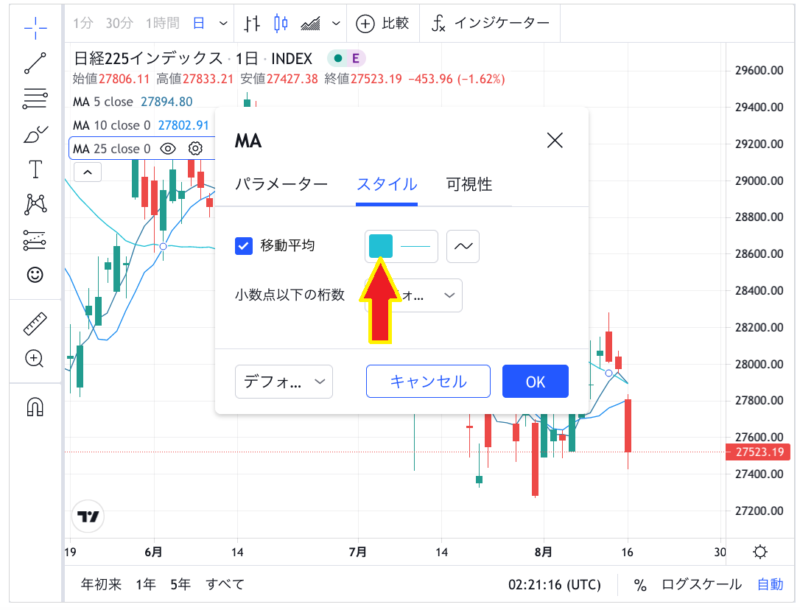
矢印の箇所の水色になっている部分をクリック!

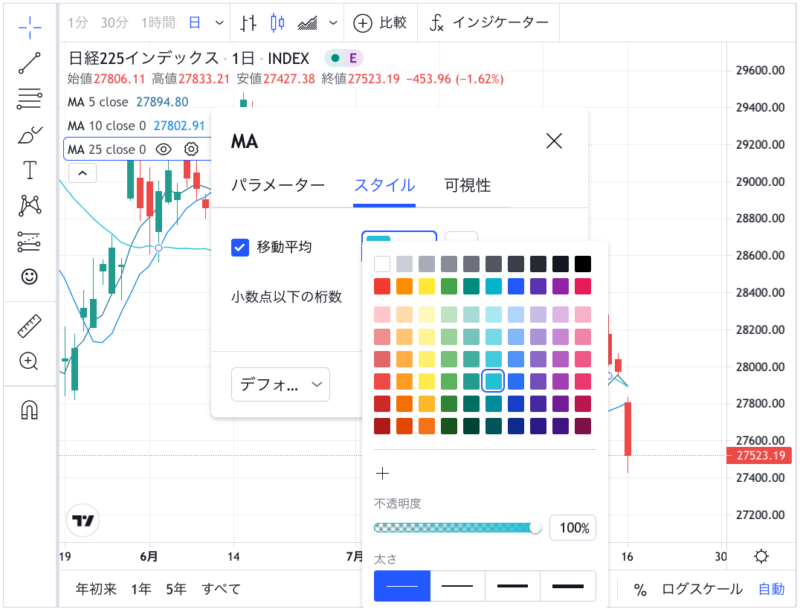
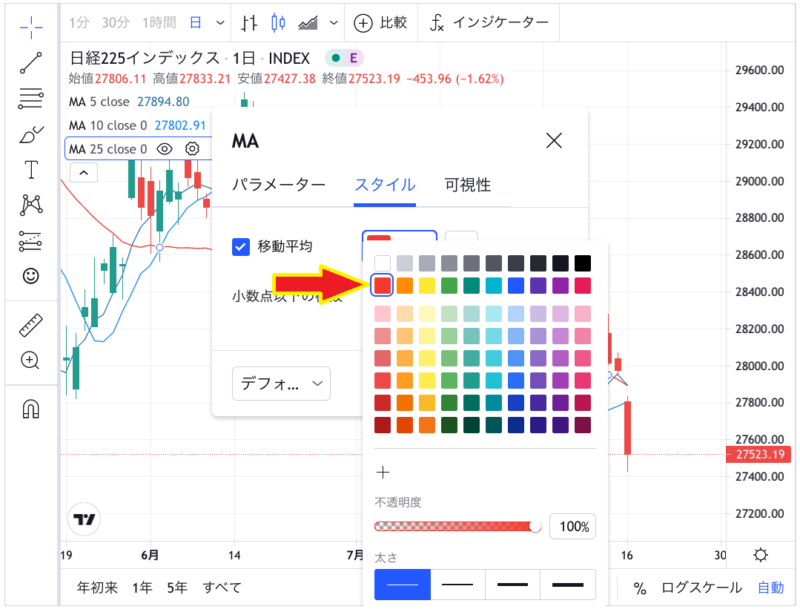
カラーパネルが表示されます。この中から好みのカラーを選択できますので、赤色を選択してクリック!

すると・・・

25日移動平均線の設定画面の「移動平均」の欄の色が、赤色に変わりました。
これで25日移動平均線の色が赤色に変更されましたので、右下の「OK」をクリック!

チャート上の25日移動平均線の色が赤色に変わりました。これでOKです。
5日移動平均線や10日移動平均線の色も同じ方法で変更できますので、試しに変えてみてください。
移動平均線の数値
分析ツールのチャートでは、移動平均線の数値も表示されています(矢印の箇所)。

ここでは「MA5」と「MA10」の数値が表示されています(「MA25」は選択中ですので表示されていません。選択を解除すれば表示されます)。
MA5は「27894.80」、MA10は「27802.91」となっていますね。
この「MA5」と「MA10」の数値は、マウスのカーソルの位置(日付)の移動平均線の数値が出ています。

このチャートでは紫色の縦線と横線が重なる位置にマウスのカーソルがありますが、縦線の下に「2021-08-16」の表示が出ています。縦線が「2021年8月16日」の位置にありますので、この「2021年8月16日」時点の5日移動平均線の数値と10日移動平均線の数値が「MA5」と「MA10」の数値です。
このようにマウスのカーソルの位置で、その時点の移動平均線の数値が出てきますので、細かく移動平均線の数値を見たい場合は、このようにチェックしてください。
デフォルトの変更・保存
さて、分析ツールの移動平均線のデフォルトの値は”9”ですので、インジケーターで移動平均線を選択して表示させた場合、「MA9」の9日移動平均線が出てきます。
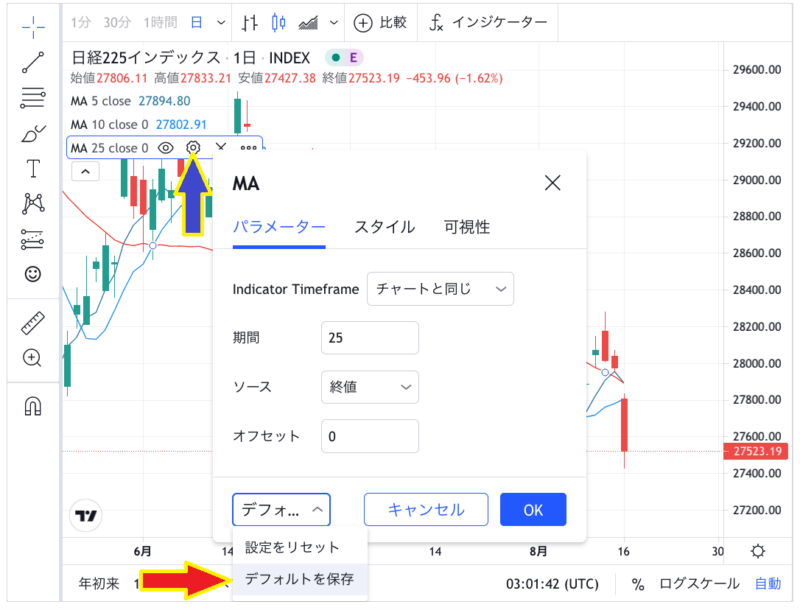
このデフォルト値を、例えば25日移動平均線にしたい場合は、

「MA25」の設定のパラメーターの項目の下部にある「デフォ・・・」となっている箇所をクリックし、矢印の箇所の「デフォルトを保存」をクリックして「OK」をクリックすれば、デフォルトの値が”9”から”25”に変わります。9日移動平均線は普段使わないと思いますので、このようにデフォルト値を変えておくのは手間が省けてオススメです。
描画ツールの使い方
上記ではインジケーターの使い方を解説しましたが(移動平均線を例にしました)、分析ツールの左側は”描画ツールバー”が表示されていますので、描画ツールの使い方も紹介します。

矢印の青枠の欄が描画ツールバーです。
描画ツールバーにある各項目を使えば、チャート上にご自身で線を引いたりすることができます。
トレンドラインの引き方
ここでは例として、トレンドラインを引いてみます。

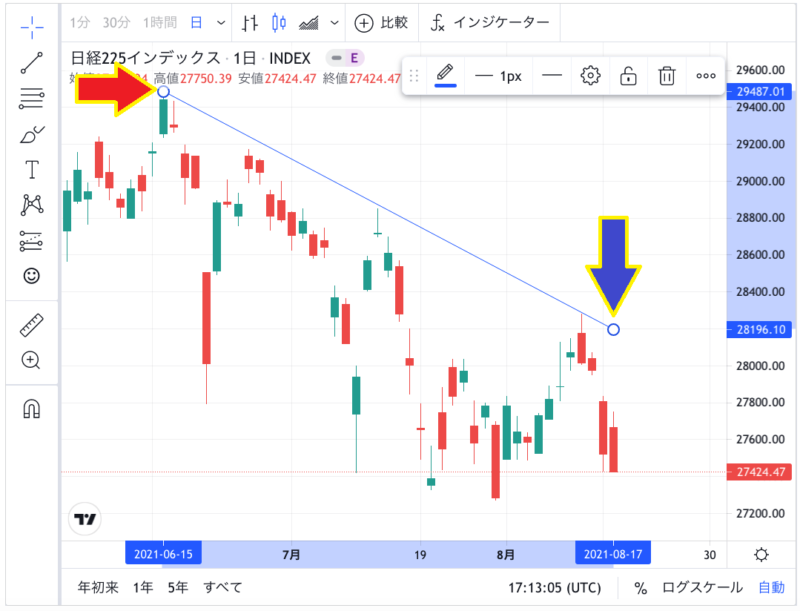
矢印の箇所のツールがトレンドラインを引くツールですので、ここをクリックします。

赤い矢印の箇所で1回クリック、そのままマウスのカーソルを移動させると線が出てきますので、青い矢印の箇所でもう一度クリックすれば上記のようなトレンドラインが引けます。
今回は、例として直近のレジスタンスラインを引いてみました。
トレンドラインはこのように引くことができますので、適宜ご利用ください。
トレンドラインの削除方法
もしトレンドラインを間違えて引いてしまった場合は、

矢印の青枠の中に「ゴミ箱」のマークがあり、ここをクリックすればトレンドラインを削除できます。青枠の欄はトレンドラインのツールを選択した時点で出てきます。トレンドラインの色を変えたり太さを変えたり、設定等はこの欄で変更できますので適宜変更してください。
まとめ
分析ツールの主な使い方は以上ですが、今回は一例のみの紹介です。インジケーターは充実していますし、描画ツールバーも充実しています。また今回説明は省きましたが、インジケーターの左側の項目でローソク足表示をラインに変えたり、平均足・練行足、新値足・鍵足・ポイント&フィギュア・レンジに変えたり、分足・時間足・日足・週足・月足に変えたり、ほぼ何でもできる分析ツールですので、是非色々と試してテクニカル分析にお役立てください。