当サイトのページ構成


当サイト「株式マーケットデータ」の使い方を説明します。
「株式マーケットデータ」は、大きく以下の2つのページ構成となっています。
- ブログ
→「株式マーケットデータ」に関するお知らせのブログ - データページ
→各指標の解説とチャートや時系列を掲載したページ
主にデータページをご利用いただくことが多いと思います。それぞれ個別に説明させていただきますが、当サイトは”メニュー”をご利用いただくと便利だと思いますので、まずは当サイトの”メニュー”について。
メニュー
当サイトの”メニュー”は、以下のようになっています(メニューの項目は今後増えると思います)。

こちらはPC(パソコン)版のメニューです。
メニューは、当サイトの全ページの最上部にあります。

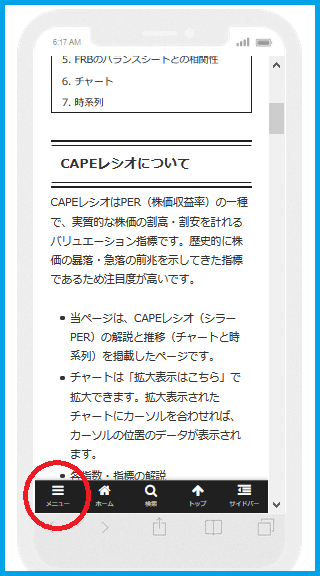
こちらはスマホ版のメニューです。画面の左下にあります。
「株式マーケットデータ」は、PCからアクセスいただければPC版、スマホからアクセスいただければスマホ版に自動的に繋がります。
iPadなどタブレット端末の場合は、画面サイズによって異なります。画面サイズの大きいタブレット端末であればPC版、小さいタブレット端末であればスマホ版が表示されます。横幅のサイズで識別される仕組みになっていますので、小さいタブレット端末でも横向きにすればPC版が表示されることがあります。
PC版でもスマホ版でも使い方はほとんど同じです。当サイトはPCからのアクセスが多いので、ここからはPC版に絞って説明します。
ホーム

メニューの”ホーム”は、当サイトからのお知らせ等を掲載したページです。クリックすると「更新情報」や「追加指標」のお知らせ、「投稿記事(ブログ)」一覧が表示されます。
上記で、当サイトは大きく「ブログ」と「データページ」の2つのページ構成となっていると書きましたが、当サイトからのお知らせは、こちらのホームでお伝えしています。
ただ、トラブル発生時はお知らせできない状況が考えられますので、その場合は公式X(旧ツイッター)等のSNSでお知らせします。
※メニューの”ホーム”は以前”お知らせ”というタイトルでしたが、”ホーム”に変更しました。
市場別

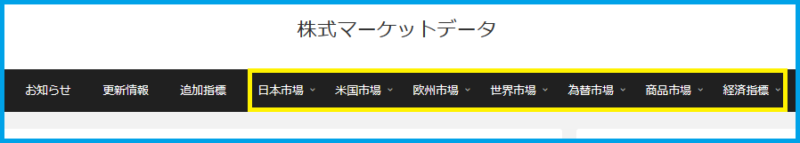
メニューの”日本市場・米国市場・欧州市場・世界市場・為替市場・商品市場・経済指標”は、市場別にカテゴライズされたデータページのメニューです。
ここではその中の”米国市場”を例にして説明します。
”米国市場”をクリックしていただくと、

米国市場に関連するデータページのリンク先の一覧がズラっと並ぶページが表示されますので、この中から見たいリンクの文字をクリックして目的のデータページを表示させてください。
データページの構成
データページとは、指標の解説とチャートや時系列を掲載したページです。上記「市場別」の欄で紹介したメニューの”日本市場・米国市場・欧州市場・世界市場・為替市場・商品市場・経済指標”のページ内で掲載しているページは、全てデータページです。
当サイトは「株式マーケットデータ」という名称のサイトですので、指数や指標のデータをチェックしていただくのがメインのサイトです。
データページは、
- 解説
- チャート
- 時系列
という順番で構成されています。
例として”スキュー指数”のデータページを見てみましょう。
スキュー指数のページは、メニュー「米国市場」をクリックしていただき、米国市場のページの「ボラティリティ」という欄の「スキュー指数」と書かれている文字をクリックしていただければ、スキュー指数のページが表示されます。
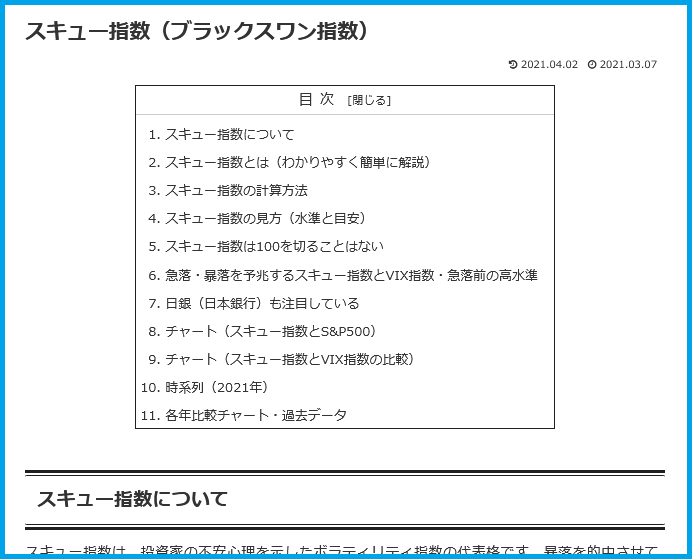
スキュー指数のページは、冒頭に”目次”があります。

この目次は
- 1番から7番までがスキュー指数の解説
- 8番と9番がチャート
- 10番が時系列
になっています(後に解説やチャートを追加した場合、この目次の項目は増えます)。
この”目次”は、目的の項目をクリックしていただければ、その欄にすぐ飛べる仕組みになっています。
例えば「解説はいいからチャートがすぐ見たい!」ということであれば、目次の8番もしくは9番をクリックしてください。

試しに9番をクリックしてみます。

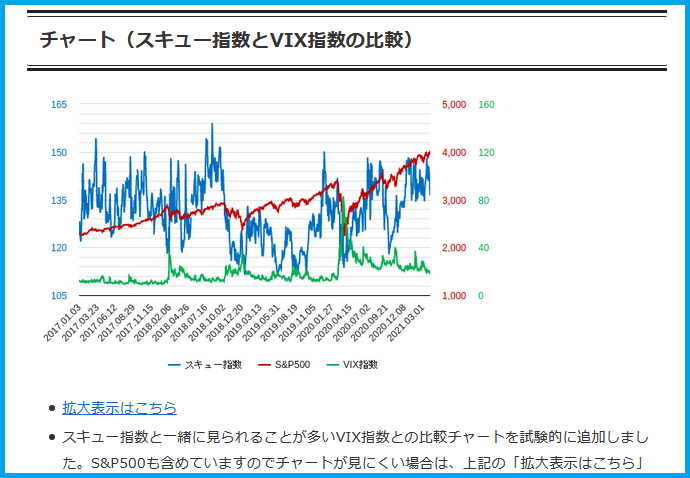
スキュー指数とVIX指数、S&P500を比較したチャートの欄にすぐ飛ぶことができました。
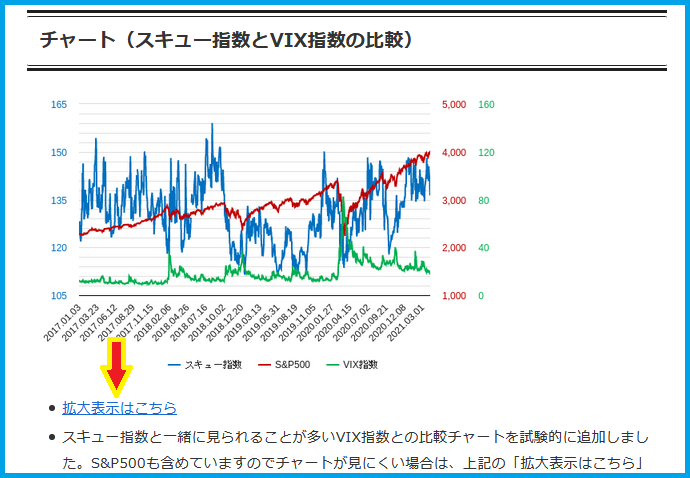
「チャートが少し見にくいな・・・」といった場合は、

「拡大表示はこちら」をクリックしてください。

チャートが拡大表示されます。
このチャートは、マウスのカーソルを合わせた位置のデータが表示されるチャートになっていますので、必要であればご利用ください。
各年比較チャート・過去データ
当サイトのデータページの多くのチャートは「各年比較チャート・過去データ」というチャートもあります。
ここでは”日経平均株価・TOPIX(トピックス)・JPX400”のデータページを例にしますが、
”日経平均株価・TOPIX(トピックス)・JPX400”のページには、以下のようなチャートが掲載されています。

これは日経平均株価の”現在”のチャートです。”現在”のチャートは「ここ数年から現在」のチャートが表示されています。
そして、”現在”のチャートの下には、

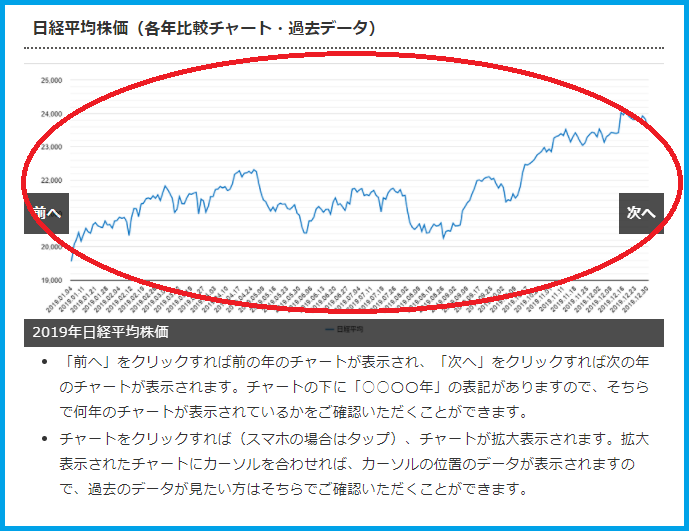
”日経平均株価(各年比較チャート・過去データ)”というタイトルのチャートがあります。
「各年比較チャート」とは、一年ごとに区切ったチャートです。
日経平均株価のチャートを一年ごとに区切って掲載しています。

さて、”日経平均株価(各年比較チャート・過去データ)”の矢印の箇所には「2020年日経平均株価」との表記があります。これは、2020年の一年間の日経平均株価のチャートが表示されていることを示しています。

そして、チャートには、赤丸の箇所に「次へ」という欄がありますが、この「次へ」をクリックすると、

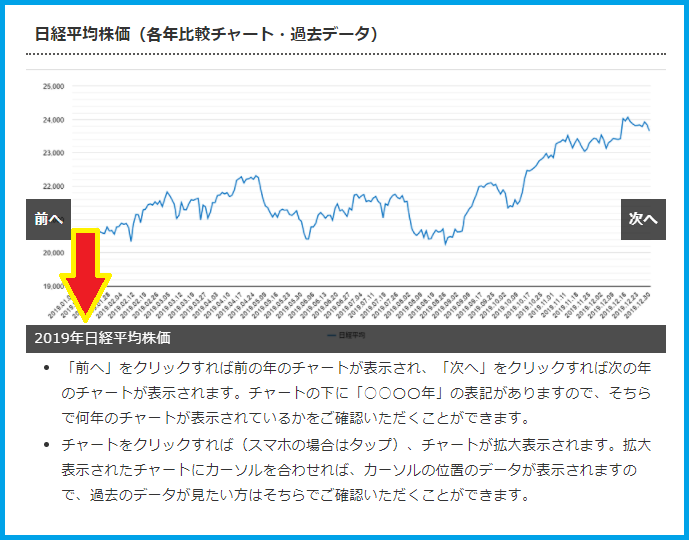
「2019年日経平均株価」のチャートが表示されます。
このように「次へ」や「前へ」をクリックすると、一年ごとの日経平均株価のチャートが順に表示されますので、各年のチャートを順に比較しながらシーズンごとの傾向を分析していただければと思います。
「各年比較チャート」は、拡大表示することもできます。

チャート上のどの箇所でも構いませんのでクリックしていただければ、

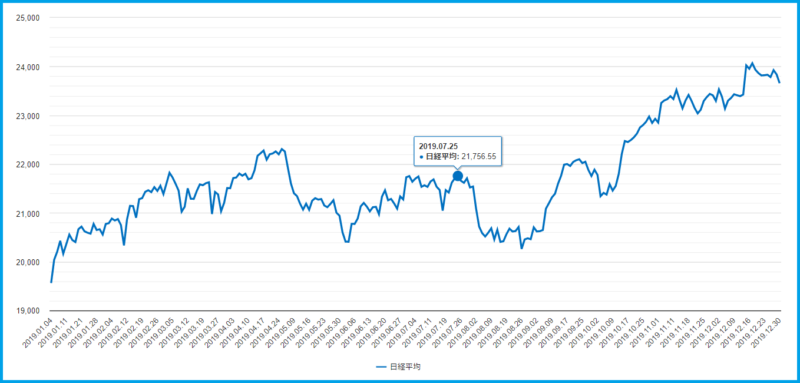
チャートが拡大表示されます。ここでは「2019年日経平均株価」のチャートをクリックしたので、2019年の日経平均株価のチャートが拡大表示されました。
拡大表示されたチャートの上にマウスのカーソルを合わせれば、カーソルの位置のデータが表示されますので適宜ご利用ください。
AMPページの場合
当サイトのAMP(Accelerated Mobile Pages)のページをご利用の場合、「各年比較チャート・過去データ」のチャートは、縦一列に表示されますが、表示されるチャートは通常のPC版やスマホ版のチャートと同じです。
下線がついた青色の文字
さて、”当サイトで「下線がついた青色の文字」は全てリンクです”。
当サイトは、
の姉妹サイトですので、各指標の解説は姉妹サイトの解説ページを利用していることが多く、「下線がついた青色の文字」は姉妹サイトの解説ページへ移動するリンクになっています。
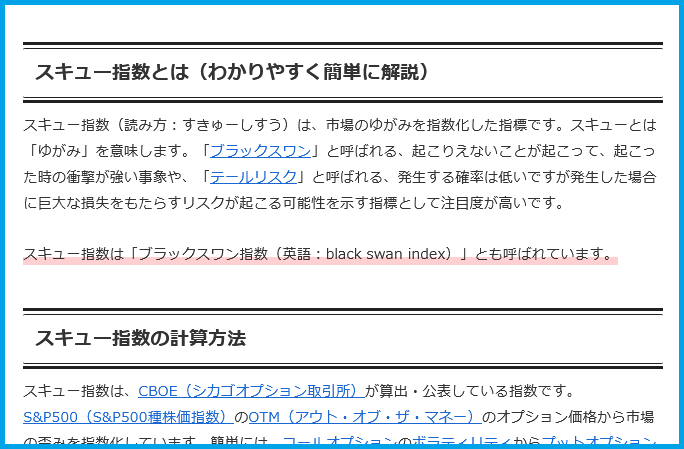
例えば、再度「スキュー指数」のデータページを例にしますが、

スキュー指数の解説をしている欄で、例えば「ブラックスワン」という文字が「下線がついた青色の文字」になっているのがわかると思います。
これは、「ブラックスワン」についての解説は長くなりますので、その解説は姉妹サイトの解説ページを参照していただく仕組みになっています。
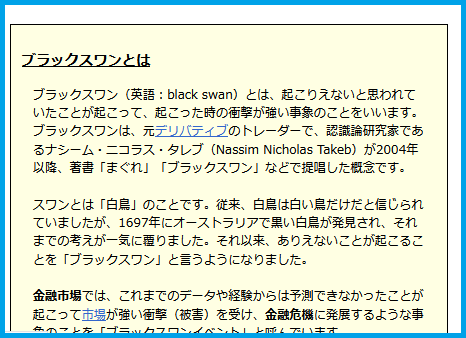
試しに「ブラックスワン」をクリックしてみます。

姉妹サイト「株初心者のための株式投資と相場分析」の”ブラックスワンとは”の解説ページに移動しました。
このように、わかりにくい用語には「下線がついた青色の文字」にして姉妹サイトの解説ページのリンクを貼っていますのでご利用いただければと思います。
時系列(横幅が大きい表の場合)
当サイトのデータページは、毎営業日ごとの時系列の表も掲載しています。
「スキュー指数」のデータページの場合、

このようになっています。
スキュー指数の時系列は2列ですので問題ありませんが、中には横幅が大きい表もあります。

横幅が大きい表は横スクロールで表を左右に動かすことができますので、横にスクロールして表示させてもらうか、画面を縮小表示させて表全体を表示させてください。
画面の縮小・拡大方法は以下です。
Windowsの場合
- 「ctrl」と「-」で縮小
- 「ctrl」と「+」で拡大
Macの場合
- 「command」と「-」で縮小
- 「command」と「+」で拡大
当サイトの主な使い方は以上です。何か書き忘れたことがあれば加筆いたします。